[Tutorial] Render text ingame⚓︎
Fonts used by the game⚓︎
The Following fonts are used by the game and can be used with the Font() class:
| Font Name | Ingame Name/s | Ingame Example | Ingame Usage | Link to font |
|---|---|---|---|---|
| Droid Sans | droid | Example Droid | debug 11(Grid Info) | Droid Sans |
| PF Tempesta Seven (Condensed) | pftempestasevencondensed | Example PF Tempesta Seven | HUD Elements like coin/key counters | PF Tempesta Seven |
| Team Meat Font | teammeatfont10 teammeatfont12 teammeatfont16 teammeatfont16bold teammeatfont20bold |
Example teammeatfont10 Example teammeatfont12 Example teammeatfont16 Example teammeatfont16bold |
Main Menu Elements Pop-Ups Timer / Score Elements |
Team Meat Font without Bold |
| Team Meat Font Extended (Repentance+) |
teammeatex10 teammeatex12 teammeatex16 |
Main Menu Elements Pop-Ups Timer / Score Elements |
Team Meat Font Xiaolai Font |
|
| Terminus | terminus terminus8 |
Example Terminus Example Terminus8 |
Debug Console / Isaac.RenderText() | Terminus |
| Luamini (Repentance) |
luamini luaminioutlined |
Example luamini Example luaminioutlined |
Stats HUD | |
| Upheaval | upheaval upheavalmini (Repentance) |
Example Upheaval Example Upheavalmini |
Streak text | Upheaval |
| Lanapixel | lanapixel | Replacement for all fonts aboth for CJK translation.is "PF Tempesta Seven" replacement except for coin/key counters | ||
| mplus (Japanese) | mplus_10r mplus_12b |
Example mplus_10r Example mplus_12b |
Replacement for all fonts aboth for Japanese translation. 10r is "PF Tempesta seven" / "Team Meat" replacement 12b is "Upheaval" replacement |
PixelMplus (M+ Fonts) |
| YDIWebDotum | kr_font12 kr_font14 |
Example kr_font12 Example kr_font14 |
Replacement for all fonts aboth for Korean translation.12 is "teammeatfont12" replacement for curse display text 14 is "Upheaval" replacement for fortune streak text |
|
| Typo_Pororo M | kr_meatfont14 | Example kr_meatfont14 | Replacement for all fonts aboth for Korean translation. "Upheaval" / "Team Meat" replacement |
Typo_Pororo |
Basics of rendering a text⚓︎
First we need to have a look at the basic process of writing on the screen. here is a sample code:
1 2 3 4 5 6 7 | |
Result:

The game uses the font-file "terminus.fnt" in order to render and display this text. this cant be changed. Luckily for us, this file contains "sprites" for all normal ASCII characters that exist out there (256 to be precise).
Rendering text with a different font⚓︎
We can render any kind of text with a different font as well. This can be done by using the "Font()" class and its functions.
Example code:⚓︎
1 2 3 | |
1 2 3 | |
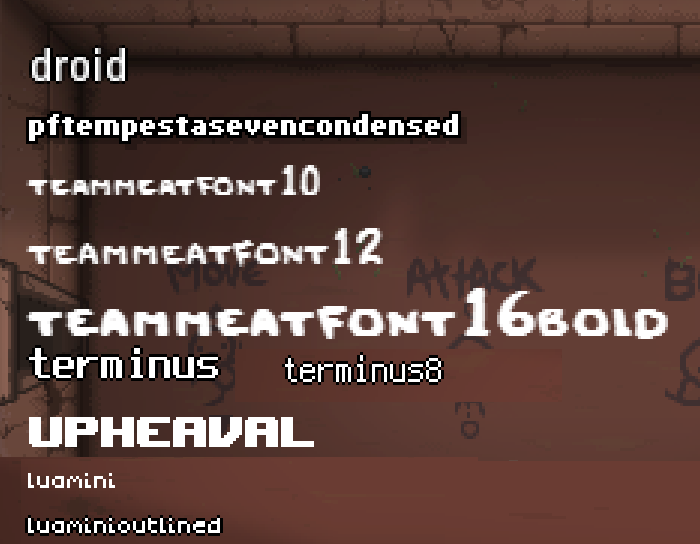
Quick overview of common Fonts that can be drawn:⚓︎

Render Special Characters⚓︎
The game allows us to write anything into the "displayed text" argument that is part of the ASCII standard for characters. For characters a-z, 0-9 and ,.#+;:_'*~° this works without any problems and without using any kind of "hack". Now if we just strait up try to type in ' ä ' or ' ß ' to let it render as text, it will not look as intended.
 In order to fix this problem we have to use the "raw" version of said characters.
Example:
In order to fix this problem we have to use the "raw" version of said characters.
Example:
\197
prints:
Ä
So in order to print special characters, just replace them in the code like this:
1 | |
prints:
Sämple text
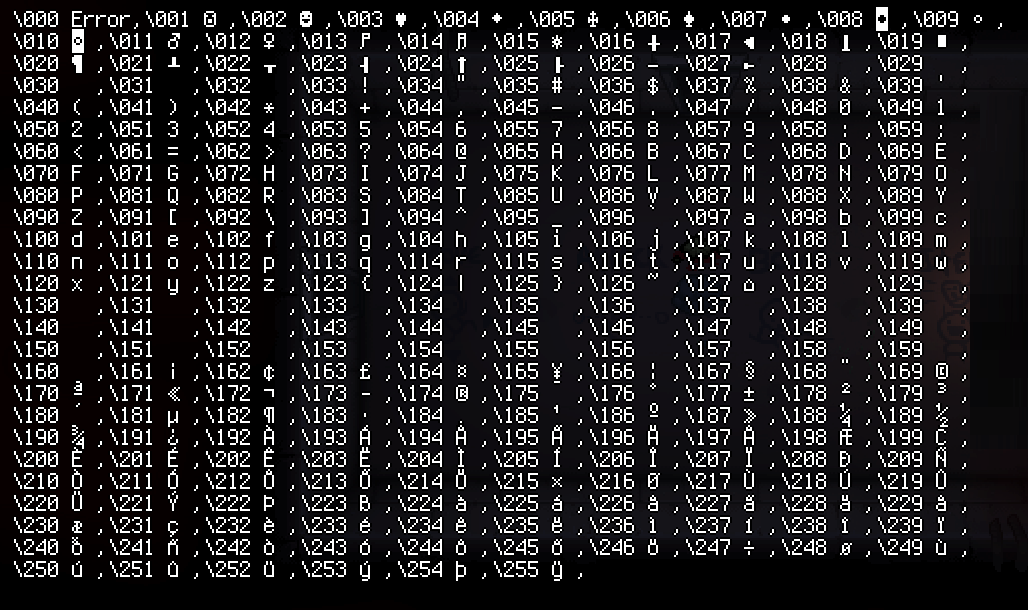
List of all supported characters and their counterpart⚓︎

Creating .fnt files⚓︎
The Developer __Kilburn_ mentioned that fonts can be created using this Tool: https://www.angelcode.com/products/bmfont.
The best results can be made by converting Bitmap fonts, since they allow for smaller fontsizes.

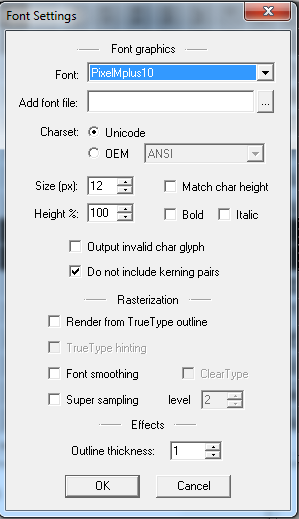
Font Settings:
- Font - choose a font thats very readable in small sizes (~8-10px height)
- Charset - Unicode
- Size - the general size of the characters in pixels. normal values are between 10 and 16
- Height - can be used to squish/strech the
- Match char height - the charactersize will be choosen based on the character, and not the size defined in Size
- Bold / Italic - What font styling should be used
- Output invalid char glyph - Characters that dont have a sprite will be put on the spritesheet, too. This can create holes in the spritesheet
-
Do not include kerning pairs - Kerning is the manual adjustment of the spacing between two specific glyphs. A kerning pair is the same adjustment, but determined by the type designer—with the instructions embedded directly within in a font file. Only Repentance+ does support reading kerning pairs from .fnt files. In general it is advised to not include kerning pairs.
-
Rasterization - used to smooth the font sprites. Not recommended for Isaac since we want pixel-perfect fonts!
-
Outline thickness - Define if an outline should be drawn around the character. In Isaac, this is always ~1px

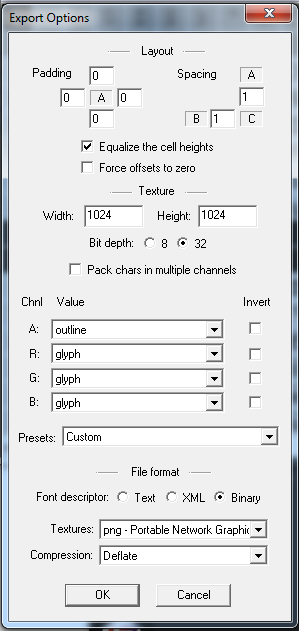
Export Options:
- Padding - Padding around each character, in pixels
- Spacing - Space between characters, in pixels
-
Equalize the cell heights - will align all characters in a way, so they take up the least space vertically. off = they group in more uniform rows
-
Width / Height - Width and Height of each character spritesheet. If spritesheet isnt big enough, multiple files will be created
- Bit depth - how many Bits should be used per color. ALWAYS choose 32 bit!
-
Pack chars in multiple Channels - Dont use this. We need all channels for out font because of transparencies!
-
File format - Choose Binary to create ".fnt" files
- Textures - always set it to "png"
- Compression - (only one option available)